2024. 4. 13. 18:43ㆍ개발/ETC

(내가쓰고싶어서.. )썸네일을 쉽게 만드는 크롬 확장프로그램을 만들었다.
아직 스토어 등록 심사중이지만 만드는 과정에서 알게된 내용을 간단하게 기록해보려 한다.
급하신분은 기본 준비단계와 참고만 살펴보시면 됩니다.
계기
블로그 글을 발행하면서 썸네일을 사용했다. 썸네일을 만들어주는 각종 서비스가 있지만 매번 맘에 들지 않아서 피그마와 포토샵을 이용해서 정성스레 컨셉을 가진 썸네일을 만들어냈다. 그러다 보니 블로그 글 발행이 너무 힘들고.. 지치고...

썸네일을 만들어주는 여러 서비스가 있지만 '이런 기능이 있으면 좋을거 같은데..', '내 블로그엔 이렇게 하고싶은데..' 이런 생각에 사로잡혀서 꾸역꾸역하다가.... 그래 이왕 이렇게 된거 하나 만들어보지 뭐! 라고 생각을 했다.
처음에는 크롬 익스텐션 보다는 리액트 복습도 할겸 리액트와 타입스크립트를 사용해서 만들고 웹사이트를 발행하려 했다...
그런데.. 결과적으로는 기능이 간단하므로 바닐라 js만 사용해서 익스텐션으로 만들어보자 라고 결정하였다.
BACK TO BASIC!!!을 외치게 된 계기는 모 회사에 코딩테스트를 보러 갔는데 알고리즘 열심히 풀고 갔더니.. 갑자기 투두리스트를 만들라는것.. 솔직히 시간만 주면 누구나 만들수 있을 정도의 CSS 였지만 제한 시간 내에 하려니.. input 태그 작성할때도 vs 코드 익스텐션이 너무 익숙해지다 보니 iput으로 오타내고 왜 안되냐고 한참 찾았다... 하....
디자인&기획
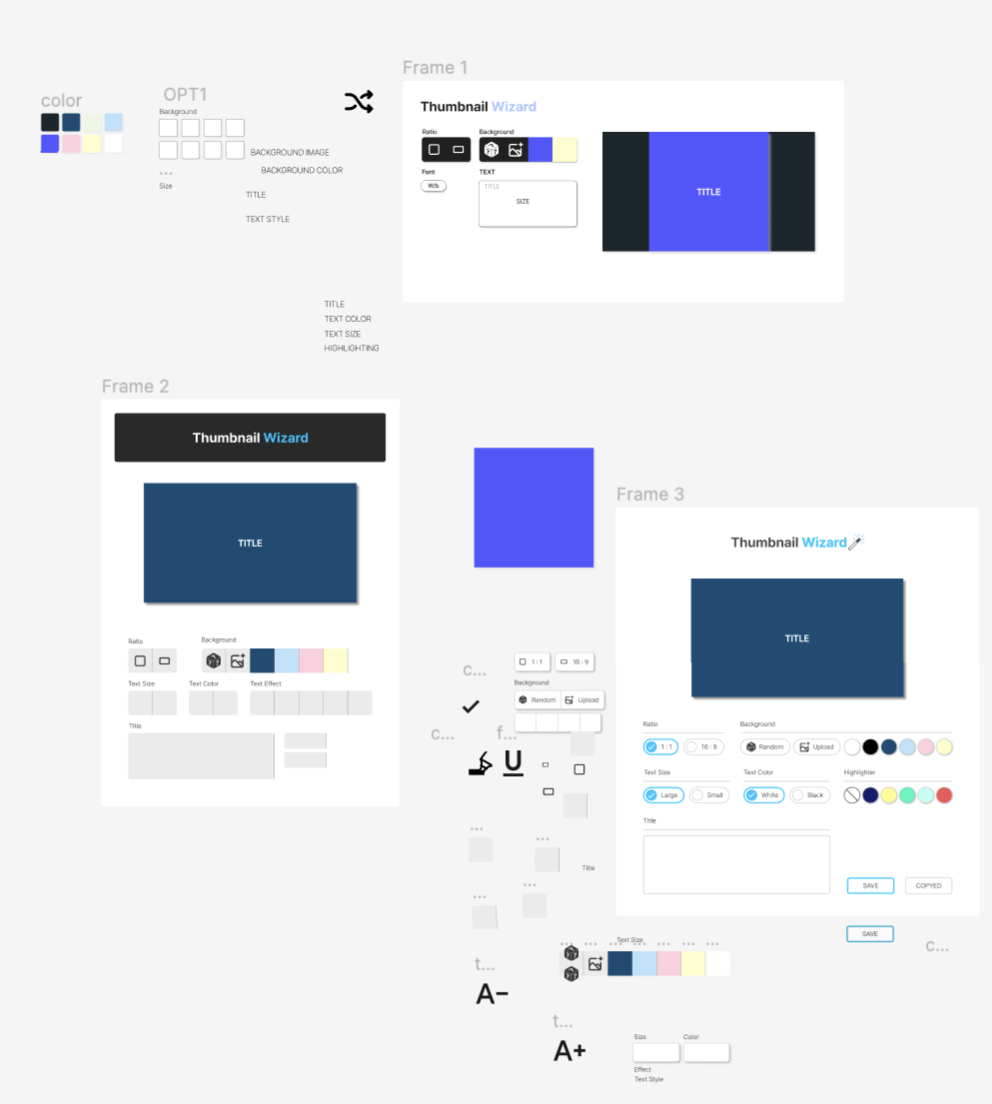
- 기획은 사실 워낙 기능이 간단하고 비슷한 서비스가 시중에 많아서 간단했다. 썸네일 비율을 정하고 텍스트 효과로 하이라이팅 효과를 주고싶었다. (요즘 하이라이팅에 꽂혔다.) 타이틀, 서브타이틀, 분류 등등 입력 항목이 많은걸 원치 않았고 심플하게 텍스트가 그냥 썸네일 가운데 오는거면 충분했다. 그래서 추려진 기능들은 [랜덤 배경 단색, 배경이미지 업로드, 단색 배경, 글씨 크기 선택, 하이라이팅 효과 선택] 정도였다.
- 웹 페이지가 아니라 작은 팝업이기 때문에 내가 디자인 할수있다고 생각했다...
하지만 보고 들은것들이 많아 눈은 높은데 (나는 내 심미안이 좋다고 생각한다 효효훃) 내 손가락은 똥이다.. 몇번의 디자인을 엎고 겨우겨우 합의하고 첫 삽을 펐다.

기본 준비 단계
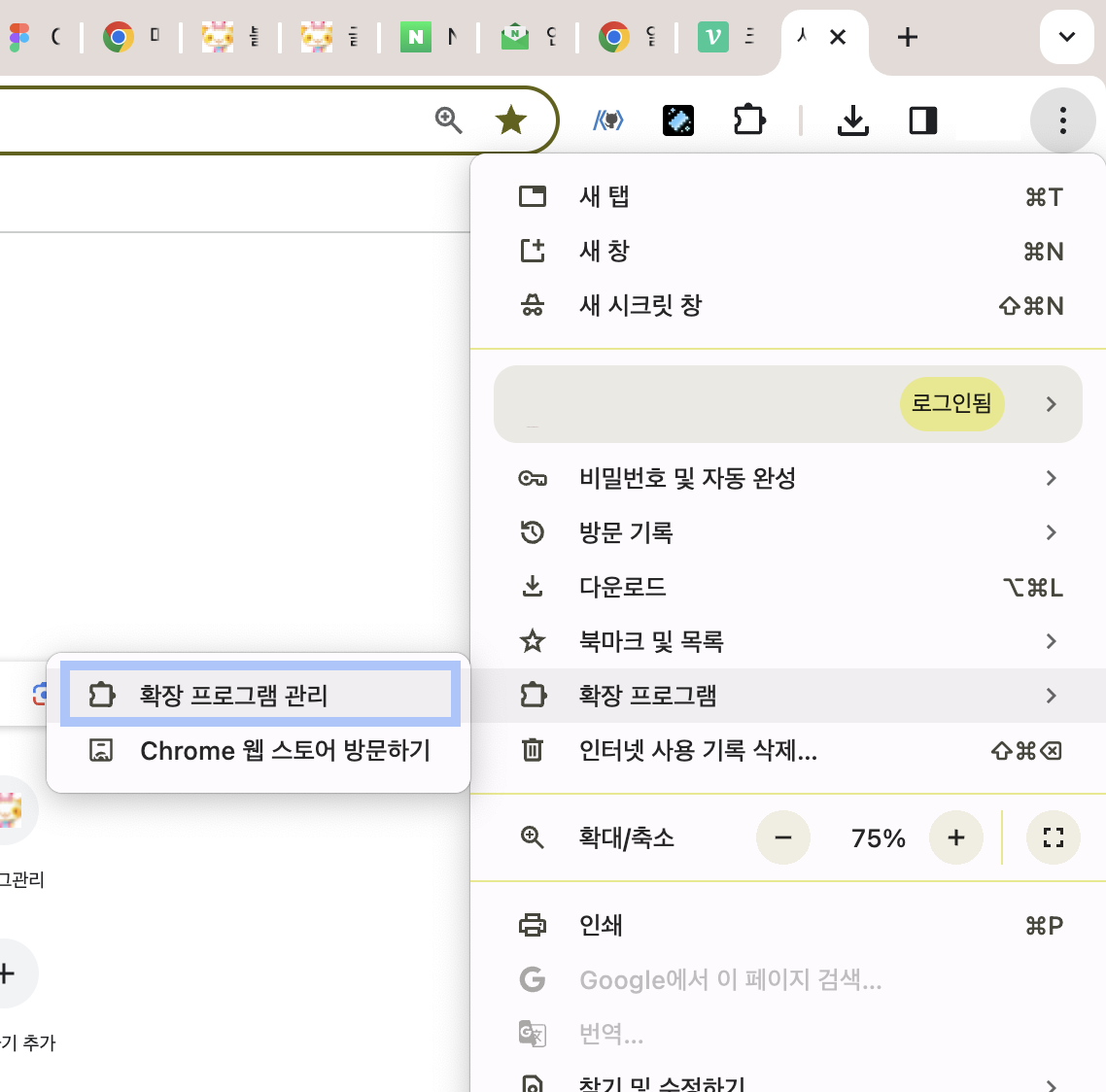
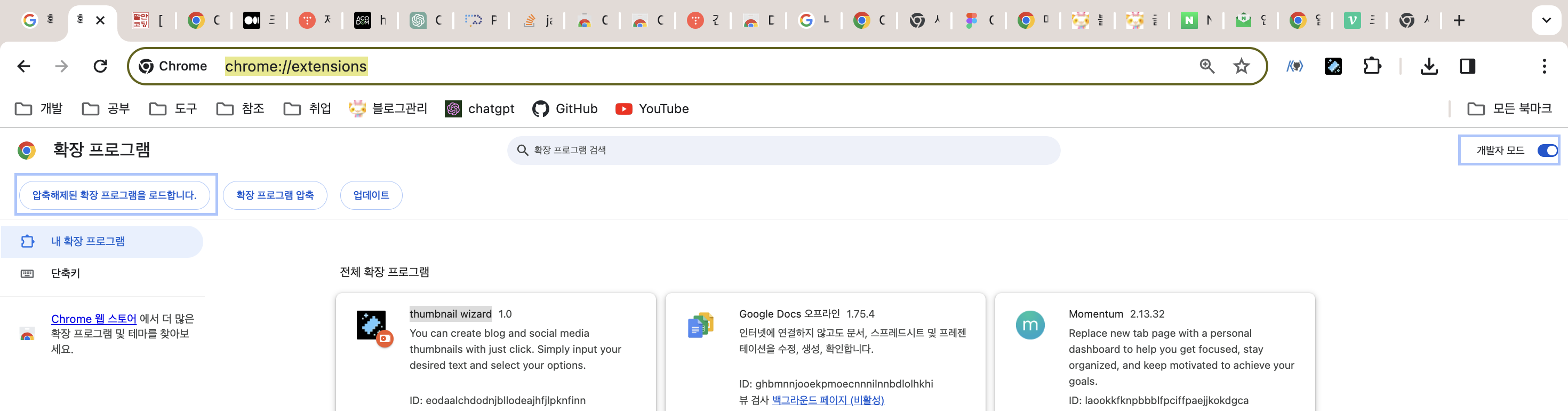
1. 크롬 확장프로그램 관리에 접근한다.

2.개발자모드를 활성화 한 뒤 작성중인 프로젝트 폴더를 업로드 한다.

3. 이때 프로젝트는 기본적으로 manifest.json을 포함하고 있어야 한다.

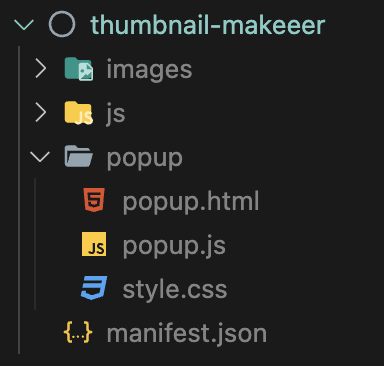
3-1. 나는 아주 심플하게 프로젝트 구조를 작성했는데 저게 반드시 정답은 아니고 크롬 확장프로그램 공식 문서를 참고하면 된다. (좀 부실한것 같다.. 내생각엔.그래서 여러 참고 영상과 문서를 살펴봤다.)
아래는 팝업 형태로 구현할때 기본적인 형태의 manifest 이다. 아이콘 파일들의 경로와 html 문서의 경로를 지정해주고 업로드 해주면 내가 작성한 html 문서를 확인 가능하다. 자세한 manifest.json 내용은 공식문서를 살펴보자!
{
"manifest_version": 3,
"name": "Popup extension that requests permissions",
"description": "Extension that includes a popup and requests host permissions and storage permissions .",
"version": "1.0",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
},
"action": {
"default_popup": "popup.html"
}
}
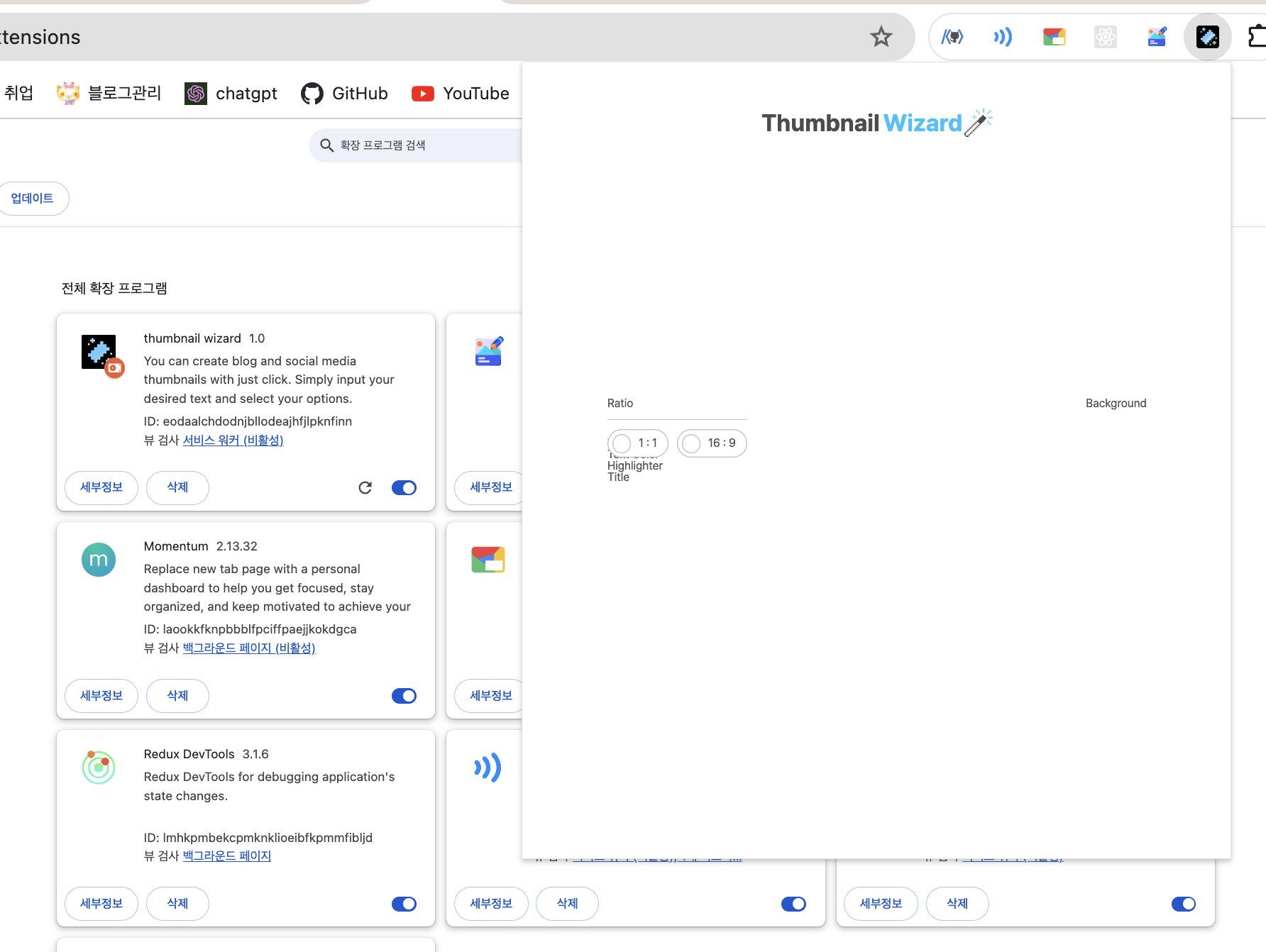
4. 프로젝트를 업로드 하고 활성화 하면 뿅! 내가 올린 서비스가 나타난다.
이제 해당 프로젝트 폴더에서 작업을 하거나 리로드를 누르면 반영된 것들을 바로 확인할 수 있다.
에러가 발생할 경우에도 로그 체크가 가능하다.

참고 문서
| 크롬 확장프로그램 manifest.json 속성 개요 | https://developer.chrome.com/docs/extensions/reference/manifest?hl=ko |
| 요즘 완전 대세! 크롬 확장앱 만들기. 5분컷. | https://www.youtube.com/watch?v=QJSLtK2bY_A&t=372s |
| 크롬 익스텐션 개발기 (feat.manifest V3) | https://medium.com/wantedjobs/%ED%81%AC%EB%A1%AC-%EC%9D%B5%EC%8A%A4%ED%85%90%EC%85%98-%EA%B0%9C%EB%B0%9C%EA%B8%B0-feat-manifest-v3-d9120d8de70 |
| chrome extension 시작부터 끝까지 | https://80000coding.oopy.io/34a2083b-c159-4524-b5f2-750d3ab4fbba#15b90016-f43b-4299-a113-9e489ed08194 |
'개발 > ETC' 카테고리의 다른 글
| 크롬 확장프로그램 만들기 part.2 (manifest.json 살펴보기, 스토어 등록하기) (0) | 2024.04.14 |
|---|---|
| npm vs yarn (2) | 2023.04.14 |
| 맥북 M2, yarn 설치하기🔧 (🖥️terminal, 🍺Homebrew, npm) (0) | 2023.04.14 |
| 웹 브라우저 탭 메모장 (0) | 2023.04.03 |
| git GUI 소스트리 (SourceTree) 설치 및 환경설정 - mac, GitHub, token 사용, git 프로젝트 설정 (0) | 2023.03.25 |
