2023. 12. 6. 15:25ㆍ개발/HTML+CSS+JS
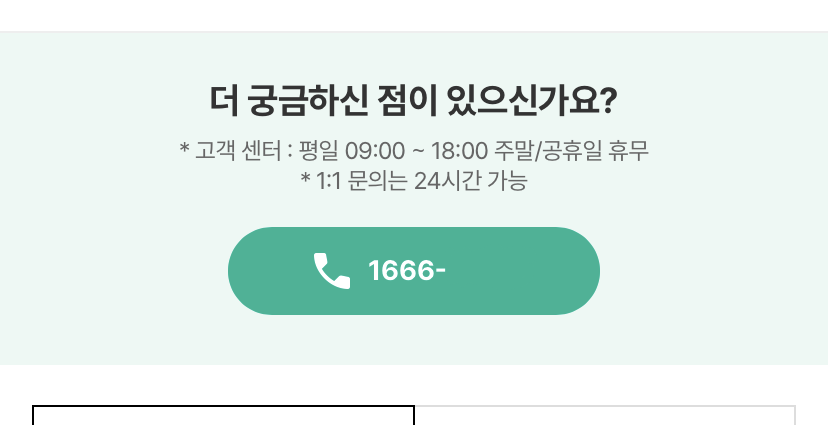
<button class="...생략..." onclick="document.location.href='tel:1666-0000'">
1666-0000
</button>
이렇게 작성된 버튼을 두고 클릭할 경우 전화번호로 연결되도록 한 상황에서
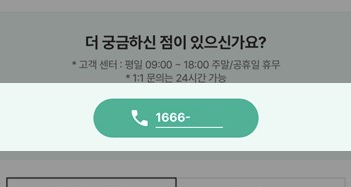
배포하고 모바일 환경에서 확인해보니 왠걸 IOS 크롬 브라우저에서 어이없는 밑줄이 나타났다.


(너무 얼탱 없어서 캡처도 헐었네..)
여러 기기로 확인해보니 안드로이드 기기와 사파리에서는 괜찮고 IOS 크롬 브라우저에만 밑줄이 나타나고 있었다.
ios에서는 사용자를 위해서 웹 페이지에 전화번호, 이메일, 주소 형태가 있으면 밑줄을 추가해준다.
→ 사용자 편의성 때문에 전화번호나 이메일 주소 텍스트를 발견하게 되면 클릭할 수 있는 링크정보임을 명확히 하기 위해 언더라인이 추가 된다는데..
해당 정보를 알게 되었음에도 사파리는 괜찮은데 chrome 브라우저만 문제가 나타나길래 다른 원인이라고 생각했다.
계속 검색 중에 stackoverflow 에서 나와 동일한 현상을 가진 글을 찾았다.
iOS chrome automatically adds under line to email and phone number and makes it clickable
iOS chrome automatically adds underline to the phone number and email and makes it clickable even though it is div and I tried overwriting the style with text-decoration: none!important; but it did...
stackoverflow.com
알고 보니 아이폰에서 사용자 편의로 밑줄이 추가 되는 것은 맞으며
해당 현상의 경우 safari 에서는 html 문서에
<meta name="format-detection" content="telephone=no, address=no, email=no">
메타 태그를 추가하면 해결 되지만 format-detection의 경우 사파리에서만 적용되고 다른 브라우저는 영향을 받지 않는다고 한다.
결국에는 후에 랜더링 되면서 추가되므로 미리 번호로 인식할 수 없도록 css before를 사용해서 가상 엘리먼트를 만들고 content 값을 주고 해당 엘리먼트에 디자인을 입혀서 버튼위에 덥는 형태로 구현했다. 클릭이벤트가 발생해야 하므로 기존 버튼을 hidden 처리를 하였다.
'개발 > HTML+CSS+JS' 카테고리의 다른 글
| 자바스크립트 랜덤 색상값 만들기 (0) | 2024.04.13 |
|---|---|
| [JS] null, undefined 정리 (0) | 2024.04.06 |
| [CSS] less css - css를 효과적으로 작성하자. (0) | 2023.11.02 |
| [JS] 자바스크립트 apply, call 개념, 활용 예제 (0) | 2023.04.13 |
| [JS] 자바스크립트 실행컨텍스트 Execution Context (3) (0) | 2023.04.13 |
