2023. 4. 4. 12:20ㆍ개발/HTML+CSS+JS
[JSB] 선언의 범위 (scope)
관련 글 함께 보기 [JSB] 객체 생성 객체 Object 타입의 핵심 key-value 형태로 생성된다. 기본적인 객체 생성 let person = { name: "파울로 코엘료", age: 43, gender: "남자", book: "순례자", }; console.log(person) consol
youngsimi.tistory.com
[JSB] 객체 생성
객체 Object 타입의 핵심 key-value 형태로 생성된다. 기본적인 객체 생성 let person = { name: "파울로 코엘료", age: 43, gender: "남자", book: "순례자", }; console.log(person) console.log(typeof person) 생성자 함수를 사
youngsimi.tistory.com
[JSB] 객체 속성 접근
객체 속성 접근 방법 ObjectName. Keyname 접근 / ObjectName['Keyname'] 접근 let writer = { name: "김초엽", age: 31, gender: "여자", book: "우리가 빛의 속도로 갈 수 없다면" }; console.log("------------------------------"); // 1)
youngsimi.tistory.com
[JSB] 객체 메소드, 객체 비교, 객체 병합
객체 메소드 (Object.~) Object.keys() Object.values() Object.entries() Object.assign() 객체 비교 객체 병합 객체 메소드 (Object.~) Object.keys() 메소드 Object.keys() 메소드는 객체의 속성 이름을 배열로 반환 let objWriter
youngsimi.tistory.com
- 객체 메소드 (Object.~)
- Object.keys()
- Object.values()
- Object.entries()
- Object.assign()
- 객체 비교
- 객체 병합
객체 메소드 (Object.~)
Object.keys() 메소드
Object.keys() 메소드는 객체의 속성 이름을 배열로 반환
let objWriter = {
name: "김초엽",
age: 31,
gender: "여자",
book: "우리가 빛의 속도로 갈 수 없다면"
};
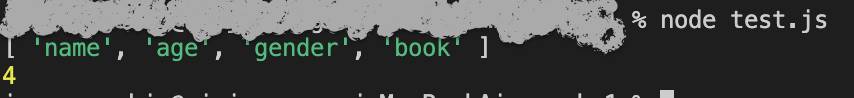
console.log(Object.keys(objWriter))
console.log(Object.keys(objWriter).length)
Object.values() 메소드
Object.values() 메소드는 객체의 속성 값들을 배열로 반환
let objWriter = {
name: "김초엽",
age: 31,
gender: "여자",
book: "우리가 빛의 속도로 갈 수 없다면"
};
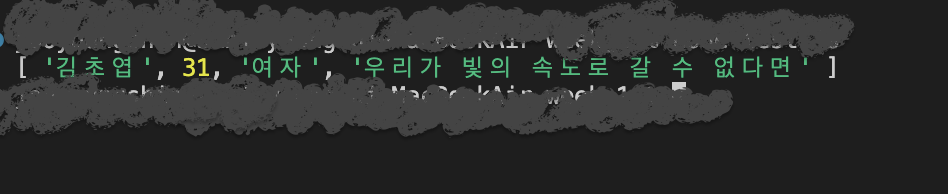
console.log(Object.values(objWriter))
Object.entries() 메소드
Object.entries() 메소드는 객체의 속성 이름과 속성 값들을 2차원 배열로 반환
let objWriter = {
name: "김초엽",
age: 31,
gender: "여자",
book: "우리가 빛의 속도로 갈 수 없다면"
};
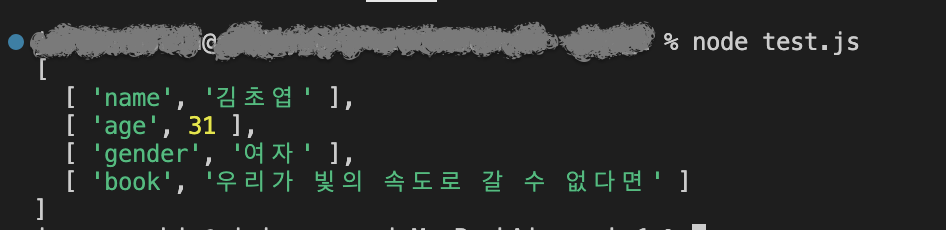
console.log(Object.entries(objWriter))
Object.assign() 메소드
Object.assign() 메소드는 기존 객체를 복사하여 새로운 객체를 만듭니다.
let objWriter = {
name: "김초엽",
age: 31,
gender: "여자",
book: "우리가 빛의 속도로 갈 수 없다면"
};
let newObjWriter1 = Object.assign({}, objWriter);
let newObjWriter2 = Object.assign({}, objWriter, { book: "행성어 서점" });
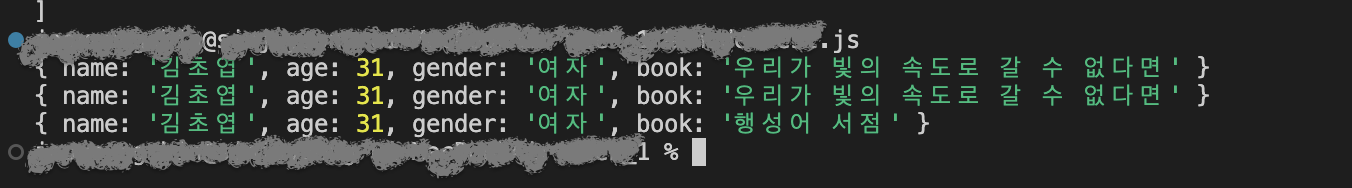
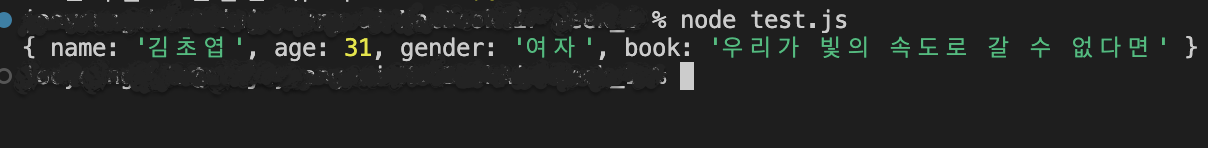
console.log(objWriter); // 원본 (source)
console.log(newObjWriter1); // 복사 (source, target)
console.log(newObjWriter2); // 복사하면서 내용 변경 (source1, source2, target)
-
객체 비교
객체를 비교할 때는 일반적으로 eq(===) 연산자를 사용할 수 없다.
대신 JSON.stringify() 함수를 사용, 객체를 문자열로 변환한 후, 문자열 비교를 할 수 있다.
let objWriter1 = {
name: "김초엽",
age: 31,
gender: "여자"
};
let objWriter2 = {
name: "김초엽",
age: 31,
gender: "여자"
};
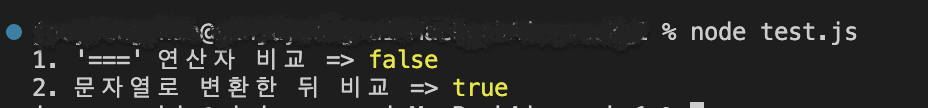
console.log("1. '===' 연산자 비교 =>", objWriter1 === objWriter2); // false
console.log("2. 문자열로 변환한 뒤 비교 =>", JSON.stringify(objWriter1) === JSON.stringify(objWriter2)); // true
-
객체 병합
전개 연산자(...)를 사용한 객체 병합.
let objWriter1 = {
name: "김초엽",
age: 31,
gender: "여자"
};
let objWriter2 = {
book: "우리가 빛의 속도로 갈 수 없다면",
};
// objWriter1을 풀고, objWriter2를 풀어서 다 줄줄줄 적어서 머지 객체 만들자!
let mergeObj = { ...objWriter1, ...objWriter2 };
console.log(mergeObj);
'개발 > HTML+CSS+JS' 카테고리의 다른 글
| [JS] 자바스크립트 배열 정렬, 조금 남다른 Array.sort() (0) | 2023.04.11 |
|---|---|
| [JS] 자바스크립트 실행컨텍스트 Execution Context (1) (2) | 2023.04.11 |
| [JS] 객체 속성 접근 방식 (0) | 2023.04.04 |
| [JS] 객체 생성 (0) | 2023.04.04 |
| [JS] 선언의 범위 (scope) (0) | 2023.04.04 |
