2023. 3. 21. 19:49ㆍ스터디/항해 99

2주차 학습 목표
1. 개발자 도구로 웹사이트 특정 요소 분석
2. 특정 요소를 HTML/CSS 로 구현하는 방법 이해
3. jQuery 활용 - 특정 요소에 이벤트와 기능을 부여
1. 개발자 도구로 웹사이트 특정 요소 분석
1.1. 네이버 화면 분석
1.1.1. 상단영역
1.1.1.1. 검색창
1.1.1.1.1. 검색어 입력창 (div.green_window)
1.1.1.1.2. 검색 버튼 (button#search_btn.btn_submit)
1.1.1.1.3. 자동완성 화살표 (a#nautocomplate.btn_arw._btn_arw.fold)
1.1.1.2. GNB
1.1.1.2.1. GNB (div#NM_FAVORITE.gnb_inner)
1. 개발자 도구로 웹사이트 특정 요소 분석
1.1. 네이버 화면 분석
1.1.1. 상단영역
1.1.1.1. 검색창
1.1.1.1.1. 검색어 입력창 (div.green_window)
1.1.1.1.2. 검색 버튼 (button#search_btn.btn_submit)
1.1.1.1.3. 자동완성 화살표 (a#nautocomplate.btn_arw._btn_arw.fold)
1.1.1.2. GNB
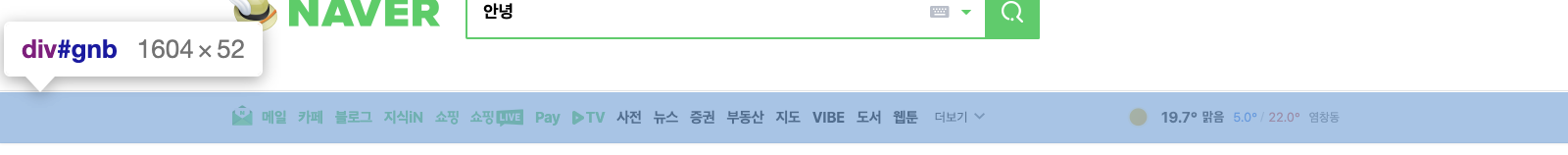
검색창 아래의 GNB 영역을 살펴보자. 큰 구조를 살펴보면 다음과 같다.

<div id="gnb" role="navigation">
<div id="NM_FAVORITE" class="gnb_inner">...</div>
<div class="ly_service">...</div>
</div>하위 요소로 div#NM_FAVORITE.gnb_inner, div.ly_service 를 가지고 있다.
각 요소는 다음과 같은 스타일을 적용받고 있다.
먼저 div#NM_FAVORITE.gnb_inner는
<sytle>
...
#gnb .gnb_inner {
position: relative;
width: 1130px;
padding: 0 30px;
margin: 0 auto;
}
...
</sytle>외부 여백인 margin을 auto로 주어 가운데 정렬을 하고
내부 여백인 paddign을 좌우 30px 로 준 것을 확인 할 수 있다.
div.ly_service 는 아래의 스타일을 적용 받고 있다.
<sytle>
...
#gnb .ly_service {
position: absolute;
top: 52px;
right: 0;
left: 0;
display: none;
padding: 20px 30px 22px;
background-color: #fff;
border-top: 1px solid #e4e8eb;
-webkit-box-shadow: 0 4px 4px 0 rgb(0 0 0 / 12%);
box-shadow: 0 4px 4px 0 rgb(0 0 0 / 12%);
z-index: 1;
}
...
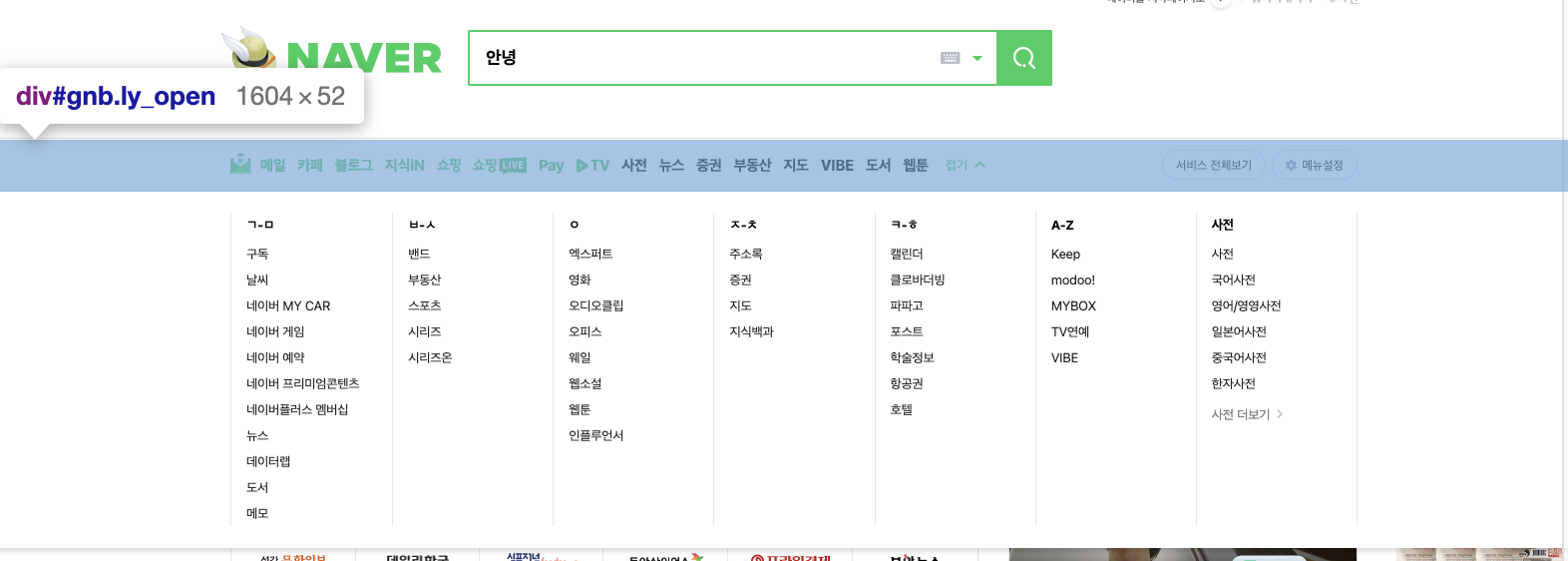
</sytle>display 속성을 none으로 주어 보이지 않도록 설정 하였고
화면상 더보기 버튼을 클릭하게 되면
div#gnb에 ly_open 이라는 클래스 addClass 되면서
#gnb.ly_open .ly_service {
display: block;
}
스타일이 적용되어 dispaly:block; 으로 화면에 나타나는 것을 확인 할 수 있다.

각각의 요소를 좀더 자세히 살펴보자.
1.1.1.2.1. GNB (div#NM_FAVORITE.gnb_inner)

<div id="NM_FAVORITE" class="gnb_inner">
<div class="group_nav">...</div>
<div id="NM_WEATHER" class="group_weather" data-nm-ui="rolling">...</div>
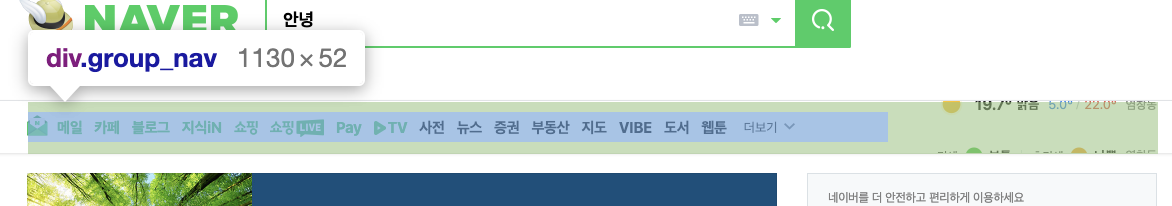
</div>div#NM_FAVORITE.gnb_inner 는 크게 두가지 영역으로 나누어진 것을 확인 할 수 있다.
div.group_nav를 먼저 살펴보면 다음과 같은 스타일이 적용되고 있는데
<style>
...
#gnb .group_nav {
overflow: hidden;
position: relative;
padding: 11px 270px 11px 0;
}
...
</style>왼쪽의 패딩을 크게 두어 날씨가 롤링 되고 있는 div#NM_WEATHER.group_weather 가 충분히 롤링할 수 있는 공간을 확보하고 있는 것으로 보인다.
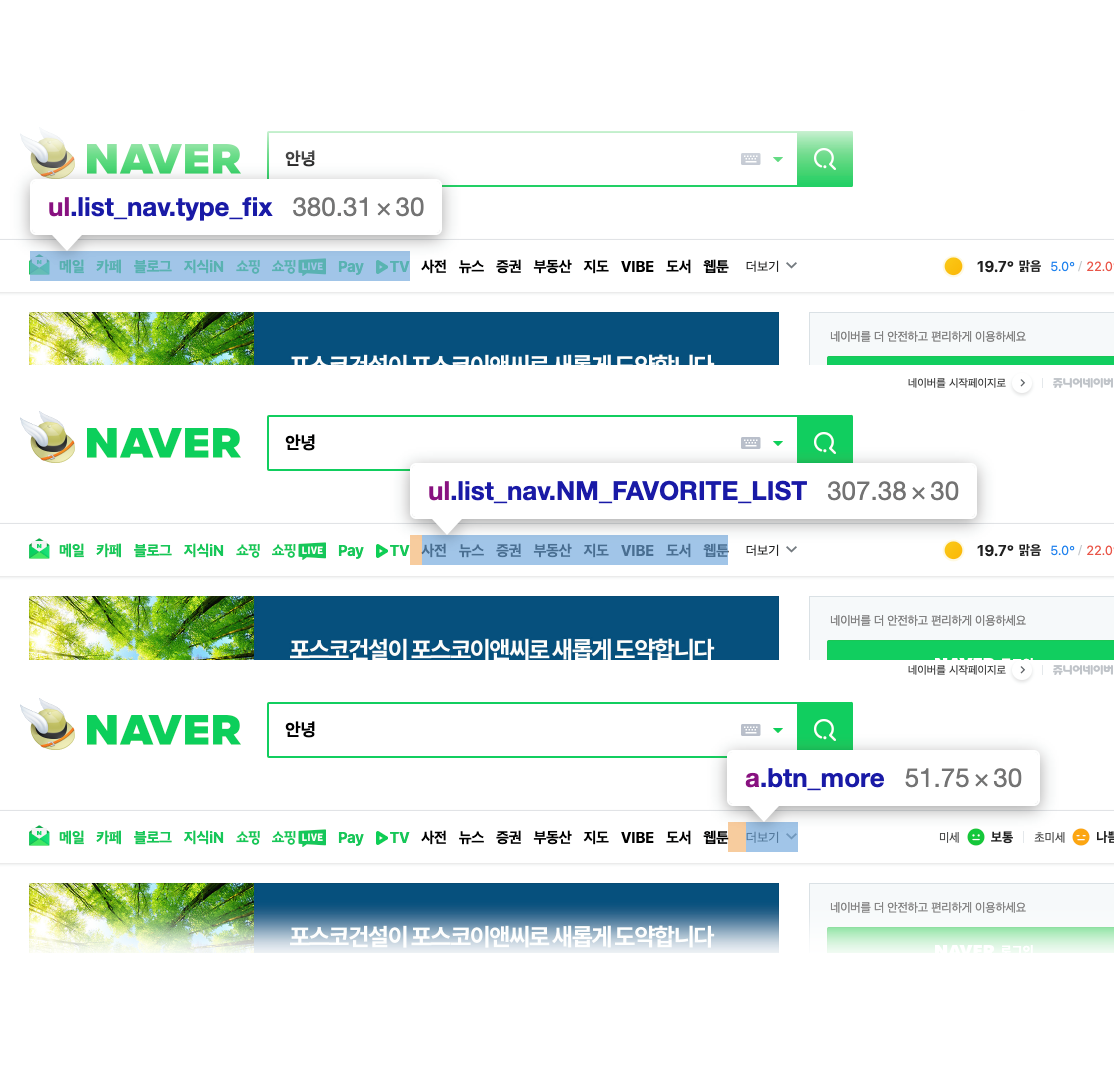
div.group_nav 를 펼쳐서 살펴보면 아래와 같다.
<div class="group_nav">
<ul class="list_nav type_fix">...</ul>
<ul class="list_nav NM_FAVORITE_LIST">...</ul>
<ul class="list_nav type_empty" style="display: none;"></ul>
<a href="#" role="button" class="btn_more" data-clk="svc.more">더보기</a>
<div class="ly_btn_area">...</div>
</div>
크게 세가지 영역으로 나뉘어져 있는 것을 확인 할 수 있다.
대략적으로 실습하면서 클론으로 만들어볼 웹페이지의 상단 영역을 개발자 도구로 분석해 보았다.
'스터디 > 항해 99' 카테고리의 다른 글
| 웹 퍼블리싱 정복반 - 2주차 마무리 ( 화면 클론하기 ) (0) | 2023.03.22 |
|---|---|
| 웹 퍼블리싱 정복반 - 2주차 마무리 (0) | 2023.03.21 |
| 웹 퍼블리싱 정복반 - 2주차 강의 내용 정리 (2) (0) | 2023.03.21 |
| 웹 퍼블리싱 정복반 - 2주차 강의 내용 정리 (1) (0) | 2023.03.21 |
| 웹 퍼블리싱 정복반 - 1주차 마무리 (0) | 2023.03.20 |
