2023. 3. 23. 01:20ㆍ개발/HTML+CSS+JS
HTML 기초, React 할때 꼭 필요한 팁! 쉽다고 무시하면 안돼요 | 프론트엔드 개발자 입문편: HTML, CSS, Javascript
React같은 프레임워크를 배우기전에 정말 기본중의 기본 HTML과 웹사이트를 분석할 수 있는 스킬을 잘 다지셔야 해요 ❤️ (↙ 자세한 내용)___________________________💡 풀스택 개발 로드맵 ⇢ https://academy.dream-coding.com/...
YouTube
HTML의 개념
웹을 이루는 가장 기본적인 구조
The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser.
HTML - Wikipedia
From Wikipedia, the free encyclopedia ".htm" and ".html" redirect here. For other uses, see HTM. Hypertext Markup Language Wikibooks has more on the topic of: HTML The HyperText Markup Language or HTML is the standard markup language for documents designed
en.wikipedia.org
위키피디아에 따르면 HTML은 웹 브라우저에서 보이도록 디자인된 표준 마크업 언어이다.
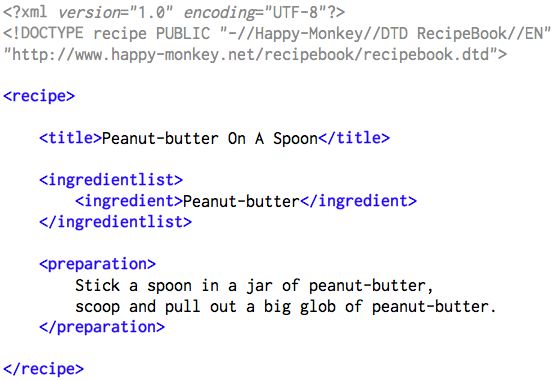
마크업 언어란 일반적인 언어와 달리 문서에 annotation이 추가된 문서이다. 꺽쇄로 표현되는 태그를 사용해서 문서의 해당 내용이 어떤 내용을 담고 있는지 설명하면서 구조화 하고 있는 문서이다.

HTML 문서의 기본 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html> - 해당 문서가 html 문서임을 알려주는 구문
<html> html 문서의 제일 상위 태그
<head> 사용자에게 보여지는 UI적인 부분은 하나도 없이 메타정보만 담고있다. 해당 문서가 어떤 내용을 담고 있는 문서인지, CSS는 무엇을 적용할지 등을 담고 있다.
<body> 사용자에게 보여주는 내용을 담고 있다.
HTML의 원리
html로 작성한 문서는 별도로 꾸밈을 주지 않더라도 기본적으로 적용되는 태그에 맞추어 브라우저 상에 내용을 나타내준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML의 작동원리</title>
</head>
<body>
<h1>오만과편견</h1>
<h2>1</h2>
<hr>
<p>재산깨나 있는 독신 남자에게 아내가 꼭 필요하다는 것은 누구나 인정하는 진리다. 이 진리가 사람들의 마음속에 워낙 굳게 자리 잡고 있는까닭에 이웃에 이런 남자가 이사 오면 그의 감정이나 생각을 모르더라도 다들 그를 자기네 딸 가운데 하나가 차지해야 할 재산으로 여기게 마련이다.</p>
</body>
</html>
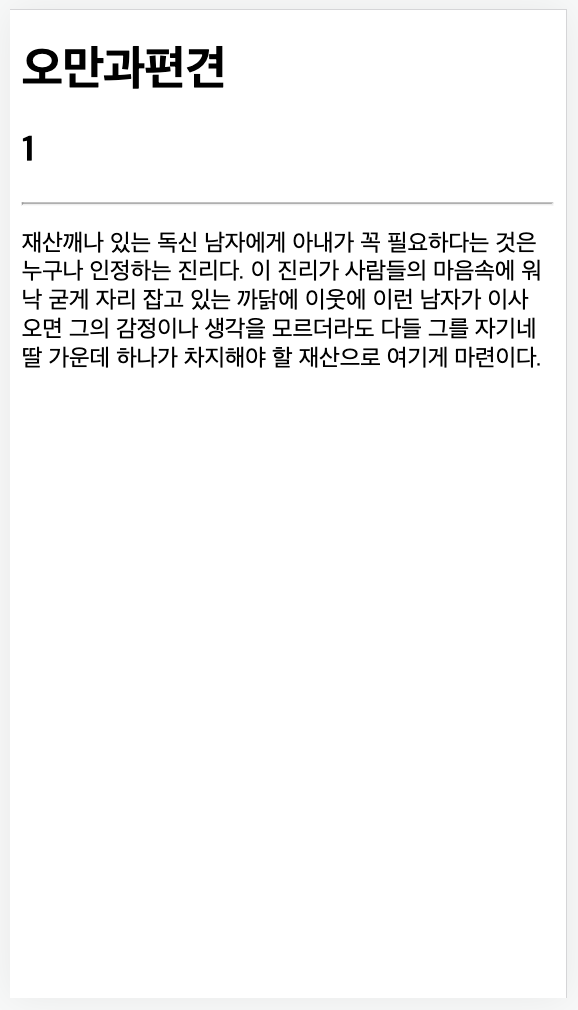
태그안에 내용만 작성하고 줄글로 입력해도 위와 같이 브라우저에서 각 태그에 맞는 형태로 정리해서 나타내준다.
이러한 일이 가능한 이유는 W3C 에서 HTML에서 사용되는 태그들에 대해 정의하고 각 브라우저들은 이러한 정의에 맞춰서 보여질 수 있도록 구현하였기 때문이다.

추천사이트
수많은 태그들이 W3C에서 정의되어 사용되고 있다. 어떤 내용들이 정의 되었고 또 무슨 동작을 하고 싶은지 알고 싶다면 아래의 사이트를 이용해보자.
모질라에서 마든 웹 개발자를 위한 docs 이다. 업데이트도 빠르고 다양한 예제도 있으며 한국어도 지원하고 있다.
HTML: Hypertext Markup Language | MDN
HTML(HyperText Markup Language)은 웹을 이루는 가장 기초적인 구성 요소로, 웹 콘텐츠의 의미와 구조를 정의할 때 사용합니다. HTML 이외의 다른 기술은 일반적으로 웹 페이지의 모양/표현 (CSS), 또는 기
developer.mozilla.org
웹사이트를 구성할때 어떻게 내용을 구성하는게 좋을지 보편적인 예에 대해 안내해주는 docs
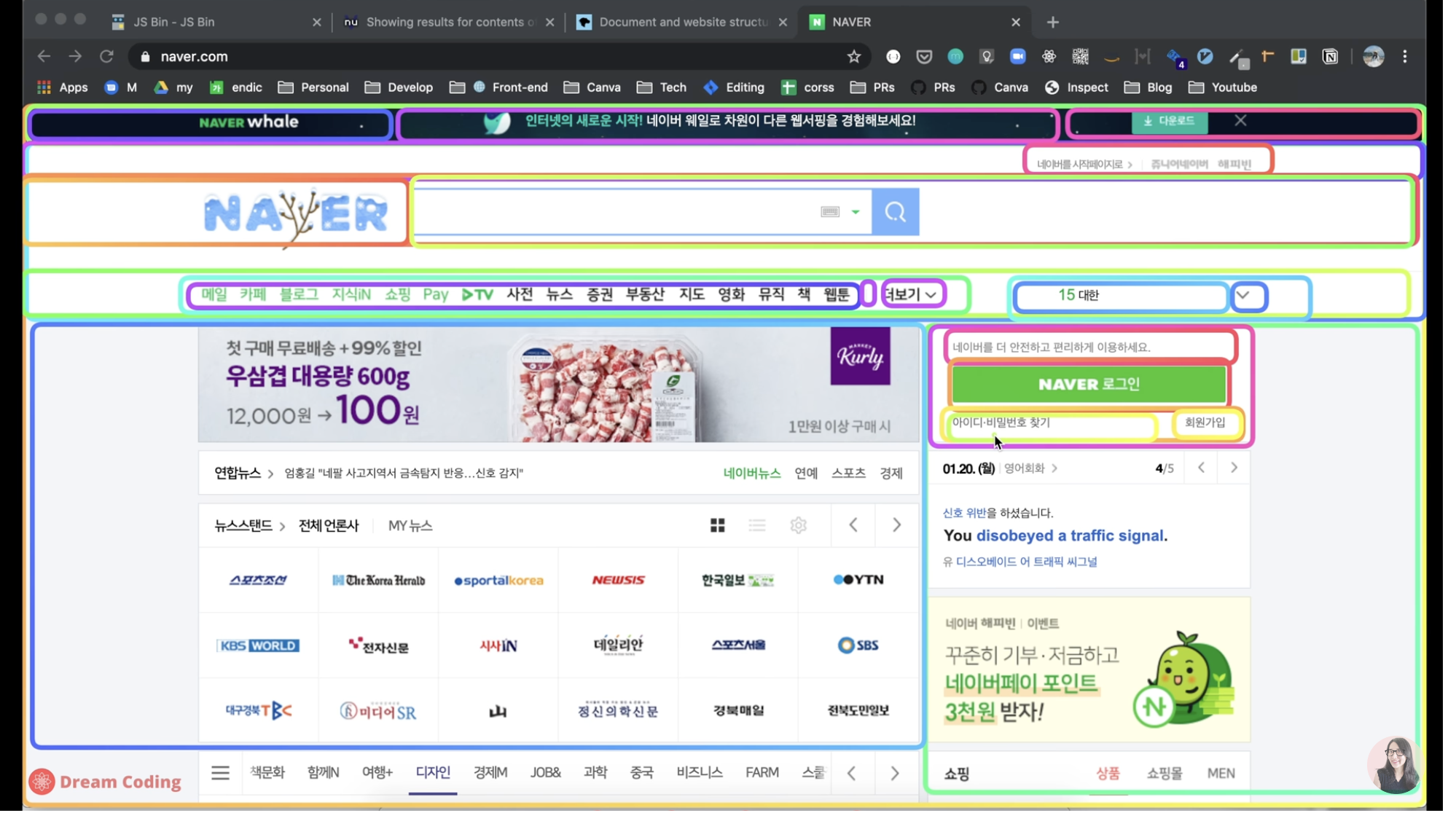
Document and website structure - Learn web development | MDN
At this point, you should have a better idea about how to structure a web page/site. In the last article of this module, we'll learn how to debug HTML.
developer.mozilla.org
이렇게 W3C에서 정의되지 않은 유효하지 않은 HTML태그를 쓰더라도 브라우저는 어느정도 해당 내용을 plain 텍스트로 내용만 나타내주는 형태든 회복해서 문서를 작성해서 보여준다.
하지만 내가 작성한 태그가 유효한지 아닌지 알고 싶다면 태그의 유효성을 검사해주는 사이트들도 이용해보자.
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
'개발 > HTML+CSS+JS' 카테고리의 다른 글
| [JS] 객체 메소드, 객체 비교, 객체 병합 (0) | 2023.04.04 |
|---|---|
| [JS] 객체 속성 접근 방식 (0) | 2023.04.04 |
| [JS] 객체 생성 (0) | 2023.04.04 |
| [JS] 선언의 범위 (scope) (0) | 2023.04.04 |
| [드림코딩] 프론트엔드 개발자 입문편: CSS (1) - 셀렉터 (0) | 2023.03.23 |
