2023. 3. 23. 00:43ㆍ스터디/항해 99

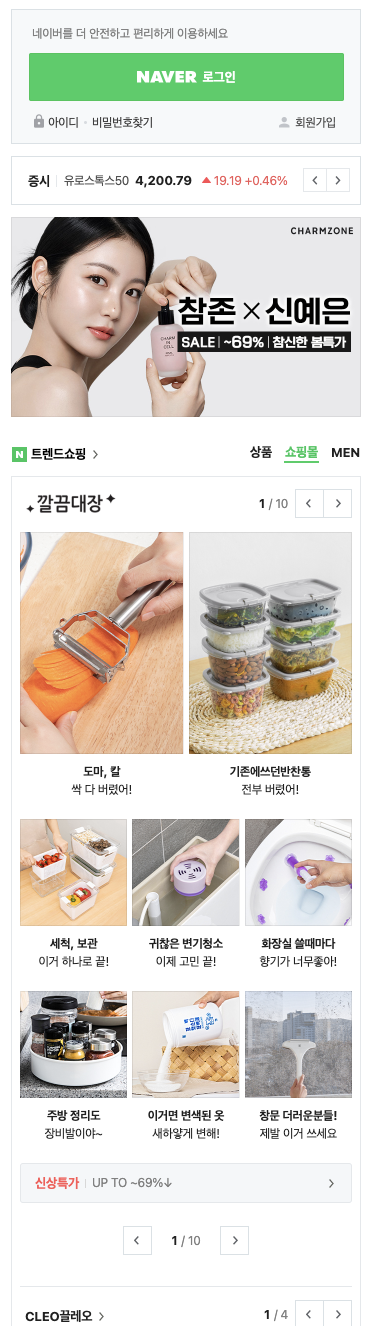
3주차 수업에서는 네이버 화면의 우측 영역인 네이버 로그인화면, 타임스퀘어, 쇼핑하기를 살펴보았다.


네이버 로그인 화면을 분석하며 배운 내용(스타일의 우선 적용)
네이버 로그인 버튼의 a 태그와 아이디, 비밀번호 찾기, 회원가입의 a 태그는 동일한 a 태그인데 전체로 반영된 속성값과 다른 호버 css가 적용되고있다.
- CSS도 html과 같이 한줄씩 실행되기 때문에 아래의 있는 내용이 최종 반영된다 - <meta> 태그내에 <style> 코드보다 인라인으로 작성된 스타일 내용이 최종인 것은 알고 있었지만. style태그 내에서도 순서에 따라 최종이 달리 적용되는 것은 몰랐다. 생각해보면 당연한건데 바보다.

네이버 로그인 버튼의 정렬을 살펴보며 배운 내용 (display 속성, inline-block)
display 속성의 인자값을 block로 주거나 원래 태그의 속성이 block 태그이면 전체영역을 차지하게 된다.
이때 display 인자 중에서 inline-block을 두고 내용만큼만 영역을 차지하게 한다음 해당 태그를 감싸고 있는 태그에 text-align 속성의 인자를 주게되면 해당 내용으로 정렬된다.
NAVER 로고가 아이콘인데 i태그의 display 인자값을 inline-block으로 주고 i태그를 감싸고 있는 a태그에 text-align 속성의 인자를 center로 두어 가운데 정렬을 한 것을 확인할 수있다.
별도로 diisplay: inline-block를 주지않고 inline이 기본 속성인 span을 통해 아이콘을 배치하고 텍스트를 배치한다음
이것들을 감싸고 있는 상위 wrapper 태그에 text-align 인자 center를 주면 동일한 효과를 준다.
타임스퀘어를 살펴보며 배운 내용 (스와이퍼 js)
슬라이드를 처리하기 위해 이러한 오픈소스 라이브러리를 사용해본게 처음이어서 재미있었다.
스와이퍼 js-가로 또는 세로 형태의 slider를 만들 때 사용되는 대표적인 플러그인
https://swiperjs.com/demos
Swiper Demos
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
네이버 쇼핑하기 탭 페이지를 분석하며 배운 내용 (커스텀태그)
커스텀 속성 - 별도로 클래스를 만들어 임의로 add하고 remove 하는 방식 말고도 커스텀 태그를 통해서 해당 엘리먼트의 구분값 등을 지정해서 가져올 수있다.
<a href="#" class="tab" arai-selected="true">상품</a>여기서 arai-selected 속성은 커스텀 속성이다. 해당 부분을 css에서는 아래와 같이 가져와서 사용 가능하다.
<style>
.tab[aria-selected="true"] {
color : red;
}
</style>네이버 쇼핑하기 탭 페이지를 분석하며 배운 내용 (애니메이션 효과 transition, transform )
네이버 쇼핑하기 a링크에 hover 시 애니메이션이 동작하도록 되어있었다.
transition, transform 을 사용하고 있었으며
transition은 css의 시작점과 끝점을 어떻게 연결할지 지정해주며 transform은 확대 축소 회전 등등 더 다양한 옵션을 부여할 수 있다.
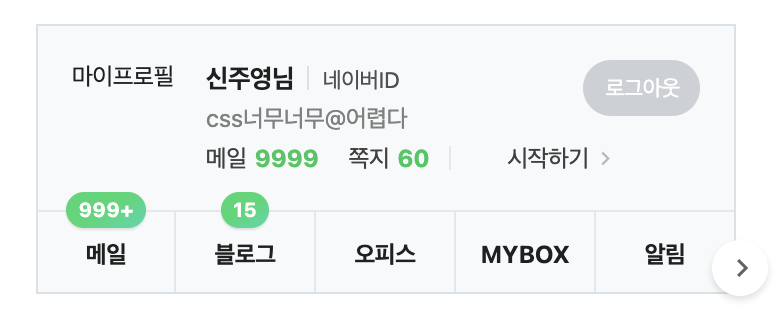
3주차 숙제 - 네이버 로그인 이후 화면 만들어 보기

메일, 블로그 하단 메뉴 부분은 swiper 를 사용해서 구현하였다.
'스터디 > 항해 99' 카테고리의 다른 글
| 웹 퍼블리싱 정복반 - 4주차 마무리 (0) | 2023.03.23 |
|---|---|
| 웹 퍼블리싱 정복반 - 2주차 마무리 ( 화면 클론하기 ) (0) | 2023.03.22 |
| 웹 퍼블리싱 정복반 - 2주차 마무리 (0) | 2023.03.21 |
| 웹 퍼블리싱 정복반 - 2주차 강의 내용 정리 (3) (0) | 2023.03.21 |
| 웹 퍼블리싱 정복반 - 2주차 강의 내용 정리 (2) (0) | 2023.03.21 |
